お試しサイトの制作から公開まで

STEP 1
お試しサイトを制作する
レイアウトや構成、表示・動作を確認してもらうために、現在公開されているホームページを参考にしてお試しサイトを制作します。
制作するページはトップページと主要となるページで、スマートフォンに対応したレスポンシブデザインにて制作します。
〜 お試しサイト制作開始まで 〜

STEP 1 - 1
専用フォームから
お試しサイトの制作依頼

STEP 1 - 2
お電話もしくはZoom等で
ご要望を簡単に確認

STEP 1 - 3
お伺いした要望を元に
お試しサイトの制作を開始

STEP2
お試しサイトで内容を確認する
お試しサイトにて、レイアウトや構成、表示・動作の確認とサイトの更新作業を試してしてもらいます。
最終的なホームページ制作に向けて、お試しサイトで確認しながら要望をより具体化することが最大の目的です。同時にお試しサイトを実際に更新していただきますので、公開後の運用イメージを把握していただくことができます。
STEP3
お見積もり
お試しサイトをご確認いただいた後、お見積もりを作成してご案内させていただきます。
STEP4
ホームページ制作を発注する
お見積もりの内容をご検討いただき、ご納得いただいてからのご発注となります。制作に必要な資料等が不足している場合はご準備をお願いします。

STEP5
ホームページの制作を開始する
最終的なホームページの制作を開始いたします。不足している資料等がある場合は、ご準備が整ったものから随時こ提出いだだいて大丈夫です。
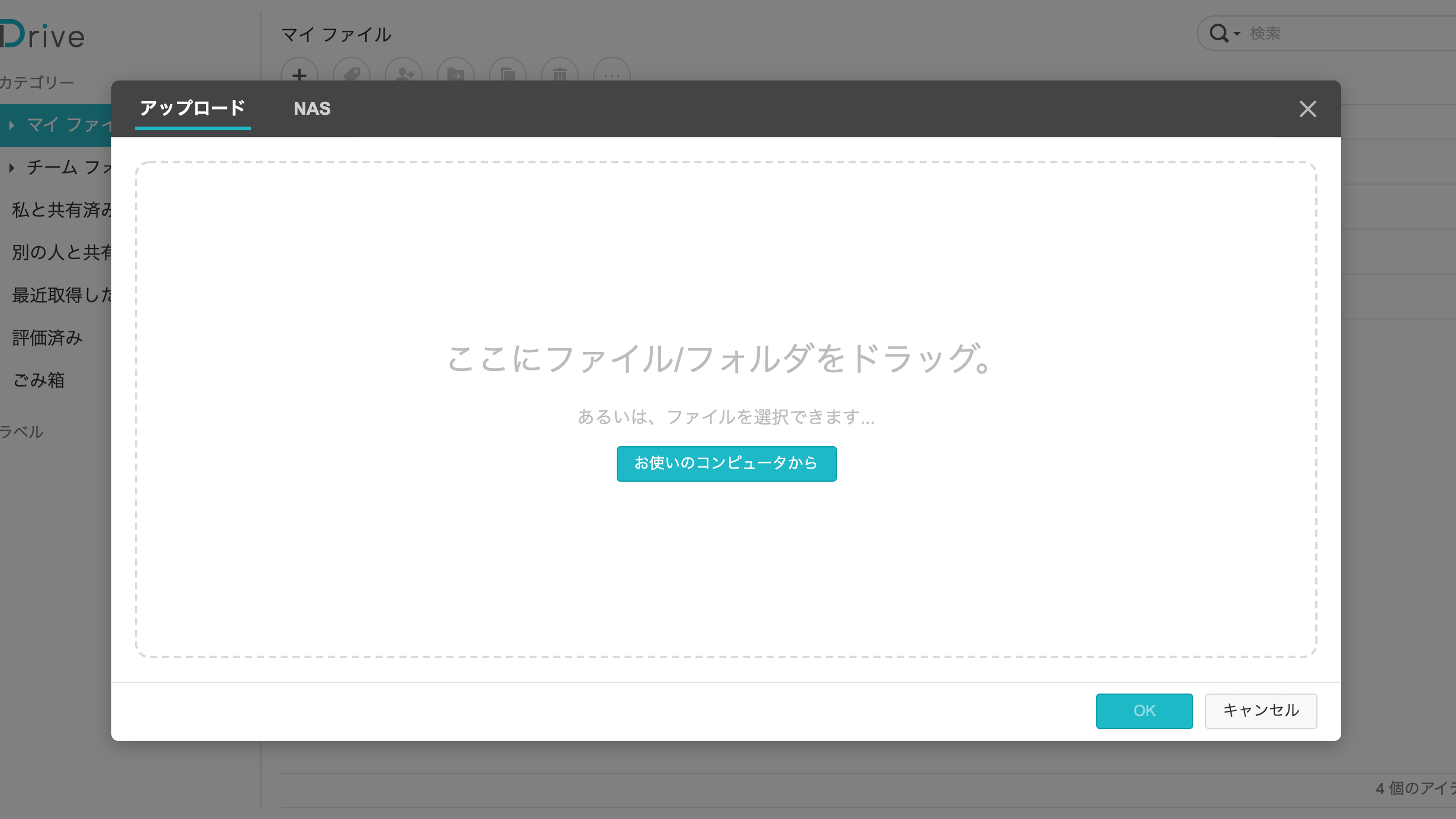
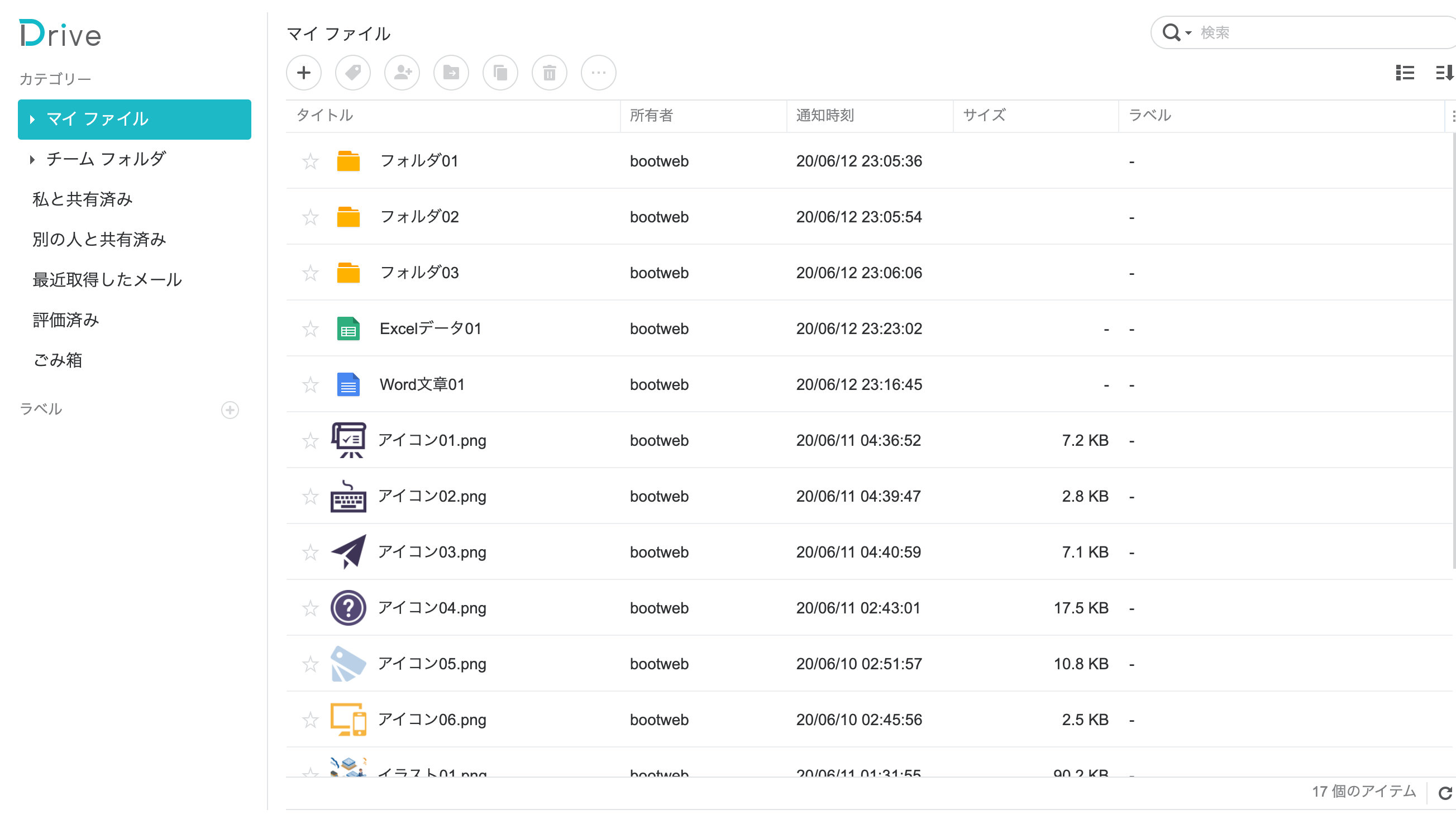
資料の作成およびご提出のために専用のクラウドストレージをご用意いたします。
専用のクラウドストレージでは、PCやスマートフォンからブラウザ経由で画像データ等をアップしたり、WordやExcelなどで資料を作成・編集できるツールをご用意いたします。
制作に必要な資料を共有してイメージを損なうこなく、制作を進めることができます。
制作資料を共有する専用のクラウドツールをご用意

STEP 6
ホームページを公開・運用する
完成したホームページをWebサーバにアップロードして運用の開始となります。
公開後、運用について分からないことがあればサポート窓口にご相談ください。